Our Motion and Audio

WAGO
Corporate Design

The motion elements follow the same aesthetics as the rest of the corporate design. Basics rules for colours and typography are applied as well. WAGO motion elements move dynamically while keeping a clear and minimal look. Motion blur is applied to achieve a natural look of movement and to make it look even more dynamic.
Intro (for animations)
The intro animation is derived from the layout principle. It is used to introduce the topic of the video or animation.
The product moves into the screen from the lower right corner and comes to a halt above the white box. The shadow of the product is set to multiply blend mode.
Please use the provided After Effects templates.
Intro (for real images)
The background image needs to be plain and not to busy. There ought to be not too much movement; if necessary, the footage has to be slowed down.
Please use the provided After Effects templates.
Transition (horizontal)
The horizontal transition consits of a white container of 100% screen height moving from left to right. It is used to avoid simple cuts in a scene. There are two variants: without text as visual transition or with text introducing further content.
Please use the provided After Effects templates.
Transition (diagonal)
The diagonal transition consits of a flexible white container moving from the bottom left to the top right corner. It is used as a separator between different sections or topics. The are two variants: without text as visual transition or with text introducing the next content.
Please use the provided After Effects templates.
Hightlight (rectangle)
A lucent rectancle is used for highlighting particular elements. The opacity of the inside area ought to be about 33% – depending on the background. The width of the outline is 6px (at 100% scale)
Please use the provided After Effects templates.
Highlight (circle)
A lucent circle is used for highlighting particular round objects, such as pins, inputs and ports for example. The opacity of the inside area ought to be about 33% – depending on the background. The width of the outline is 6px (at 100% scale)
Please use the provided After Effects templates.
Text Box
Product information is displayed in a green text box. Its animation is derived from the layout principle. The placement of the box is arbitrary, depending on the positioning of the product. The readability of the text is very important. The text needs to be aligned to the left/right, because otherwise short words might look rather lost.
Please use the provided After Effects templates.
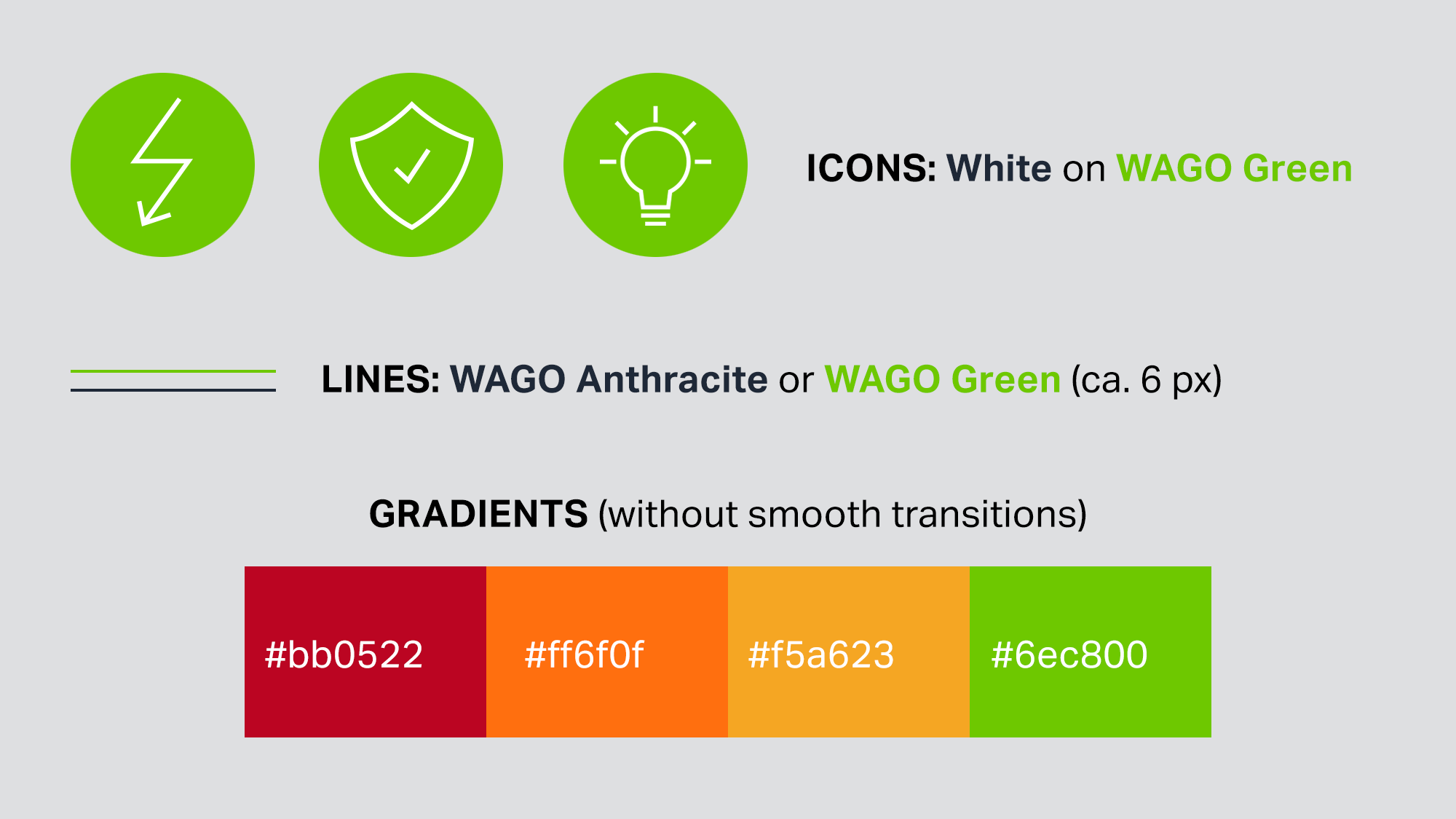
Colours and Gradients
Icons are placed in White on green background or bubbles. Lines are displayed in WAGO Anthracite or WAGO green with a width of about 6 px. Gradients must not have smooth transitions and several nuances, but must be segmented in colour patches which are clearly distinguishable.

Charts and Diagrams
Charts and diagrams are displayed as 2D graphics inside a white info box. No gradients with smooth transitions must be used! The layout of the charts should be rather elementary and plain, based on simple geometric forms.
Headlines
If a scene contains several text inserts a headline can be used as a generic term. It can be placed in the top left or top right corner, depending on the available space. Headlines are typeset with Lexia XBold. They can be displayed in either WAGO Green, WAGO Anthracite or white, depending on the background image.
Tracking Inserts
Tracking inserts are used for labeling separate elements within a scene. On busy backgrounds they appear in a white box. The alignment of the line is oriented to the product. The angle of view needs to be as straight as possible.
The text is displayed with Aktiv Grotesk Light in WAGO Anthracite. Readability must be maintained.
Text Inserts
Used for product descriptions or general information. On light backgrounds a inverted version is applied. If the backournd image is too busy, a flexible white container may be used, appearing from the left bottom .
Please use the provided After Effects templates.
Lower Third
The lower third is traditionally utilised to introduce people within videos. On white backround WAGO Light Gray is used instead of white.
Please use the provided After Effects templates.
Split Screen
This stylistic element is used for compairing scenes, for example laboratory test video footage.

The outro starts with the appearance of a white background (vertical scaling). The WAGO logo then emerges at the center of the screen with a subtle push-in effect.
Please use the provided “Universal Motion Toolkit 2024,” which can be downloaded via the link found further down in the download section.
Two additional outro variations are included in the “Extended Motion Toolkit 2024,” currently available only upon request via motion-design@wago.com
Sound Library
The WAGO Sound Library contains the WAGO Sound Logo and a selection of subtle and reserved sound bits. These sound elements should mainly be used as background music for the functional motion picture. Please do not use background music which includes vocals, but only instrumental tracks. The background music always ends with the WAGO Sound Logo of the outro and must not overlap. A hard cut or a smooth fade-out are both possible options, provided that it fits to the chosen background music.
Audio level:
Normal: -12db
Interview parts: -28db

All elements of WAGO’s Motion Toolkit are provided as Motion Graphic Templates.
A Motion Graphics Template (MOGRT) is a self-contained, animated composition that can be used in Adobe After Effects and Adobe Premiere Pro. It includes text, graphics, still images such as logos, and even audio files. Each instance (like text and position, f.e.) can be customized by the user.In order to use these Motion Graphic Templates, you may download the WAGO Motion Toolkit and import the library to Premiere Pro or After Effects.
For further information, visit the following link:https://helpx.adobe.com/premiere-pro/using/motion-graphics-templates.html
If you need any design assets from WAGO, please get in touch with us by using the following form.
If any questions occur concerning the design guidelines or the design assets, please do not hesitate to contact us. Also, if you need any help with your design we will be happy to assist you.